Hello World in Angular
Step by Step
Estimated Time : 10 min
What you will learn
How to setup development environment of Angular and first hello World
1. Install Node.js (Latest Version) Click here to install
2. Check If Node.js and npm is installed if not install then follow this link Click here
3. Now open command prompt and use below command to confirm if node.js and npm is installed or not, if not then follow from step 1 again - node -v
- npm -v
Above command should show you result like below image
4 . Install Angular using this command npm install @angular/cli@latest
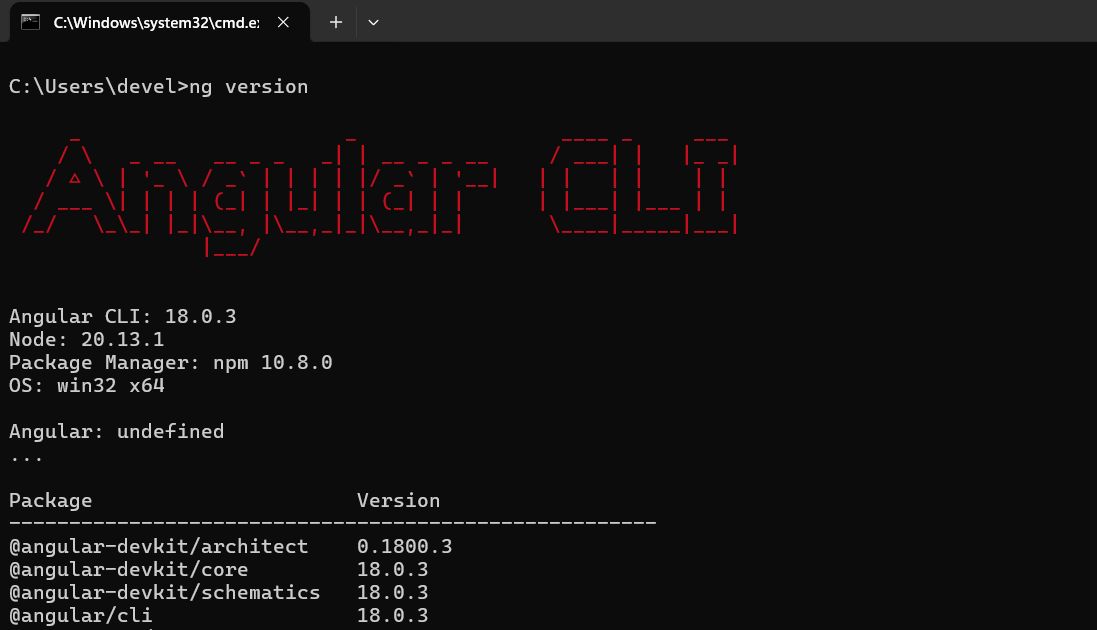
5. open command prompt, use ng version Above command should show you result like below image 
6. Create a fresh project using ng g new project-name
7. Above step will create a fresh project with projet-name. Go inside projet folder
8. Now use ng serve command . Once project will start running successfully then open http://localhost:4200/ (Defualt path) in browser
9. Congratulations, You have successfully developed your first hello World Project in Angular
Leave a Comment
This sample demonstrates the full features of Rich Text Editor that includes all the tools and functionalities.

Comments